Gatsby製ブログのリンクをカード表示にする

このブログのリンクカード表示に
Iframey
 を使っていましたが、カードになったりならなかったり不安定だったため、Gatsby用のプラグインで使いやすいものを改めて調べてみました。
を使っていましたが、カードになったりならなかったり不安定だったため、Gatsby用のプラグインで使いやすいものを改めて調べてみました。
今回使用するプラグインはこちらです。
画像つきのリンクの場合は以下のように表示されます。
またカード表示を指定しない場合、マウスオーバーでリンク先のスクリーンショットが表示されます。
こんな
 感じ。(日本語は文字化けしてしまいますが)
感じ。(日本語は文字化けしてしまいますが)
インストール
npm install gatsby-remark-link-beautify でインストールします。
次にgatsby-config.js へ以下のように記述します。 gatsby-transformer-remark
の中のプラグインとして指定する必要があります。
{
resolve: `gatsby-transformer-remark`,
options: {
plugins: [`gatsby-remark-link-beautify`],
},
},スタイル調整
そのままだとスタイルがあたっていないため、 gatsby-browser.js 内に以下の記述を行うか、自分でスタイルを調整します。
import 'gatsby-remark-link-beautify/themes/notion.css';
//もしくは
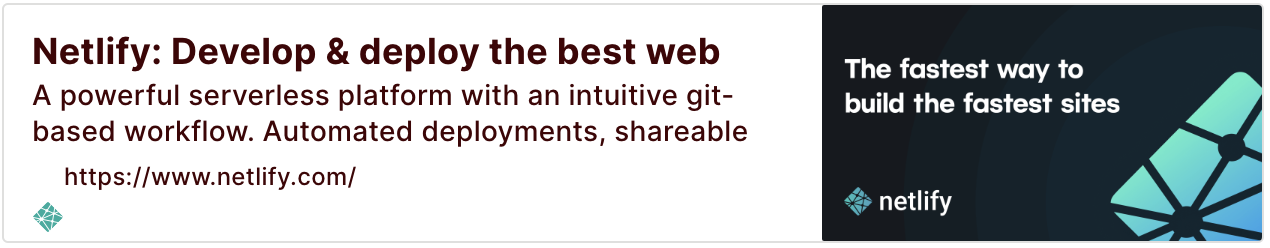
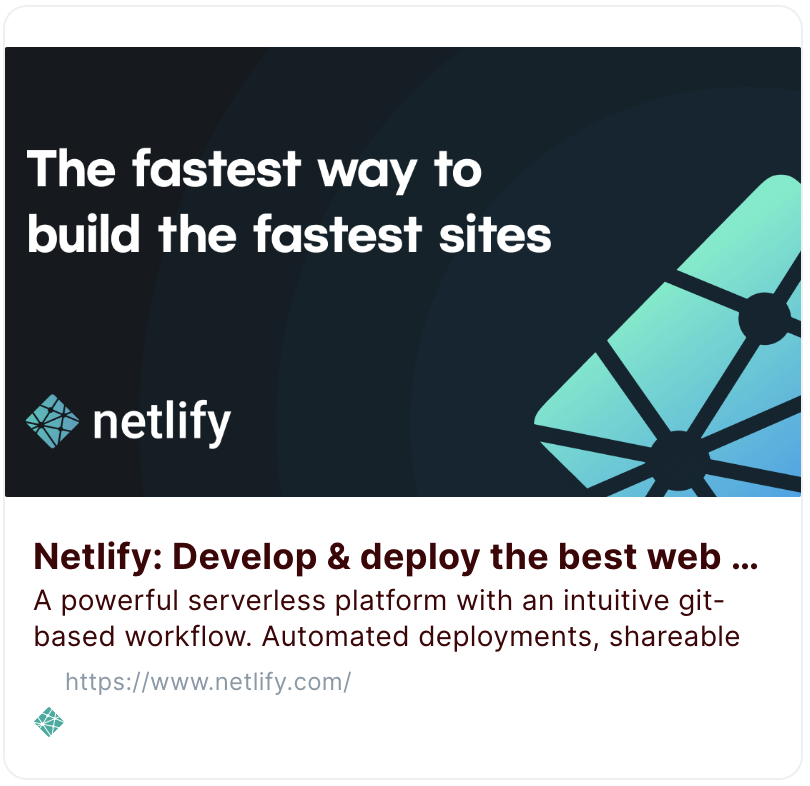
import 'gatsby-remark-link-beautify/themes/twitter-card.css';プラグインにもともと用意されているCSSです。それぞれ以下のような見た目になります。
Notion風↓

Twitter風↓

自分の場合は他のCSSと若干干渉したため、上のテンプレートをベースに調整したものをグローバルCSSに記述しました。
使用方法
[$card](https://example.com)でカード表示になります。$cardを付けなければ通常のリンク表示となります。
ご覧いただきありがとうございました。