Gatsby + Contentful + Netlifyでブログを自作する

2022年の4月からのドイツ移住など、自身の周りの環境が大きく変化することに伴って、記録のためにブログを作成することにしました。
Noteなどのサービスを使っても良かったのですが、少しReactを学び始めたところだったため、折角なのでGatsbyを使った静的サイトを作ってみることにしました。
この記事ではGatsbyの導入、Contentfulとの連携、Netlifyでのデプロイについて解説します。
Gatsbyをインストール
$ npm install -g gatsby-cli詳細はGatsbyチュートリアルを参照してください。
https://www.gatsbyjs.com/docs/tutorial/

Gatsby+Contentfulのテンプレートを導入
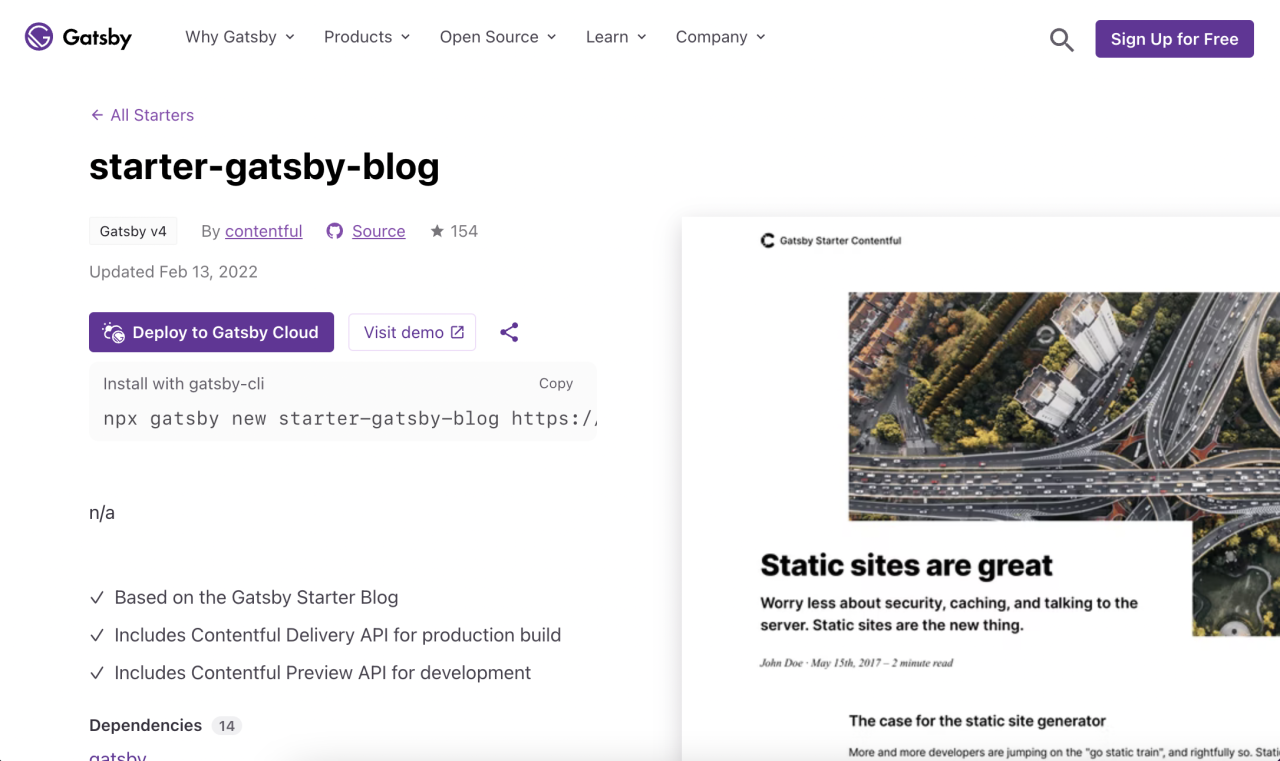
Gatsby+Contentfulの組み合わせを前提にする場合は、テンプレートから構築するのが楽だと思います。
特に初心者の自分の場合、とりあえず動くものをベースに、触りながら覚えていけるため便利でした。

$ npx gatsby new starter-gatsby-blog https://github.com/contentful/starter-gatsby-blog※この時点ではContentfulとGatsbyを連携させていないため、gatsby developを叩いても動きません。
Contentfulでスペースとモデルを作成する
次はコンテンツ側、Contentfulの設定です。まずはアカウントを作成しましょう。
https://www.contentful.com

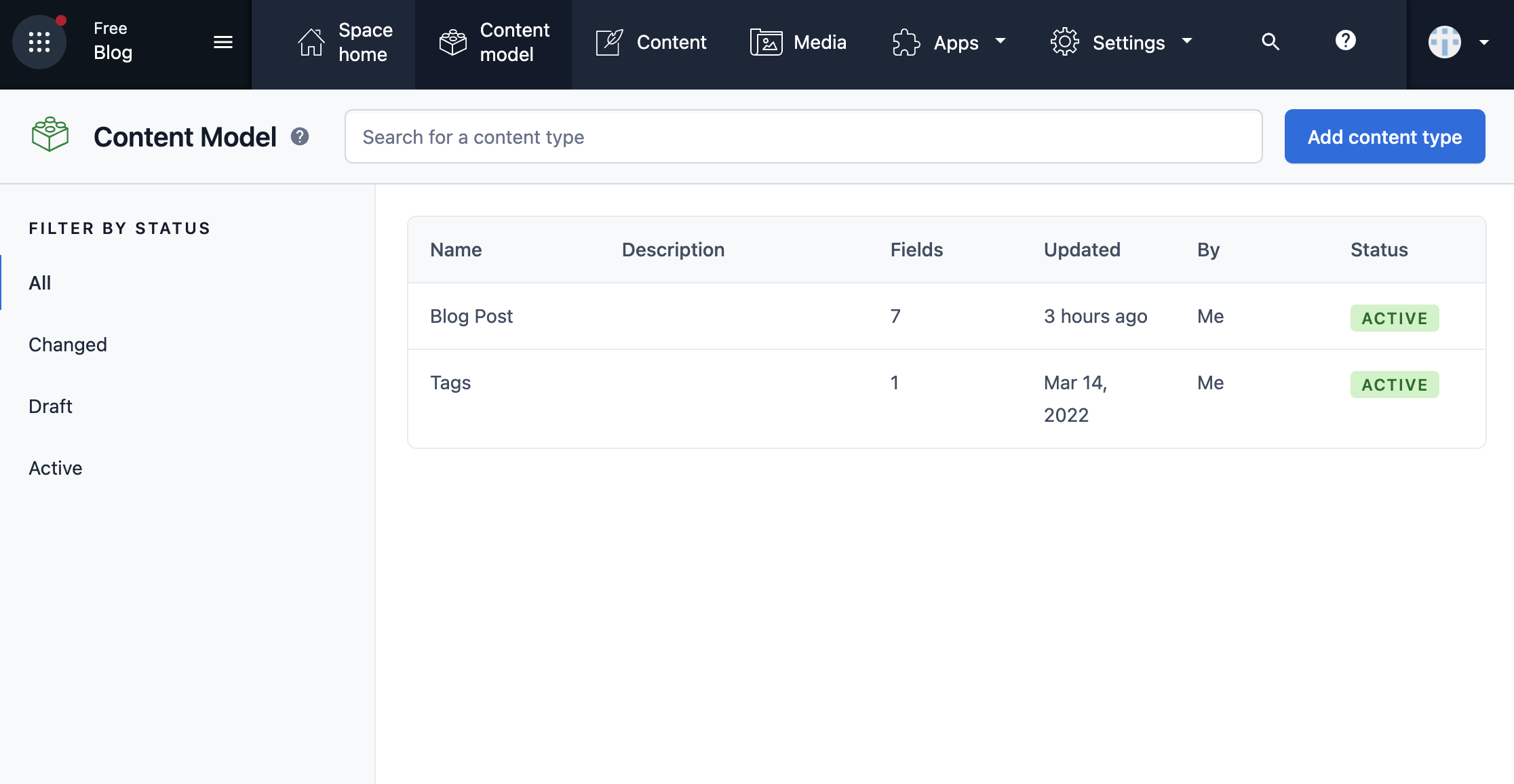
アカウント作成後、インストラクションに従ってスペースを作成します。 続けてモデルの作成です。画面上部のContent Model→Add content typeから、モデルを作ります。

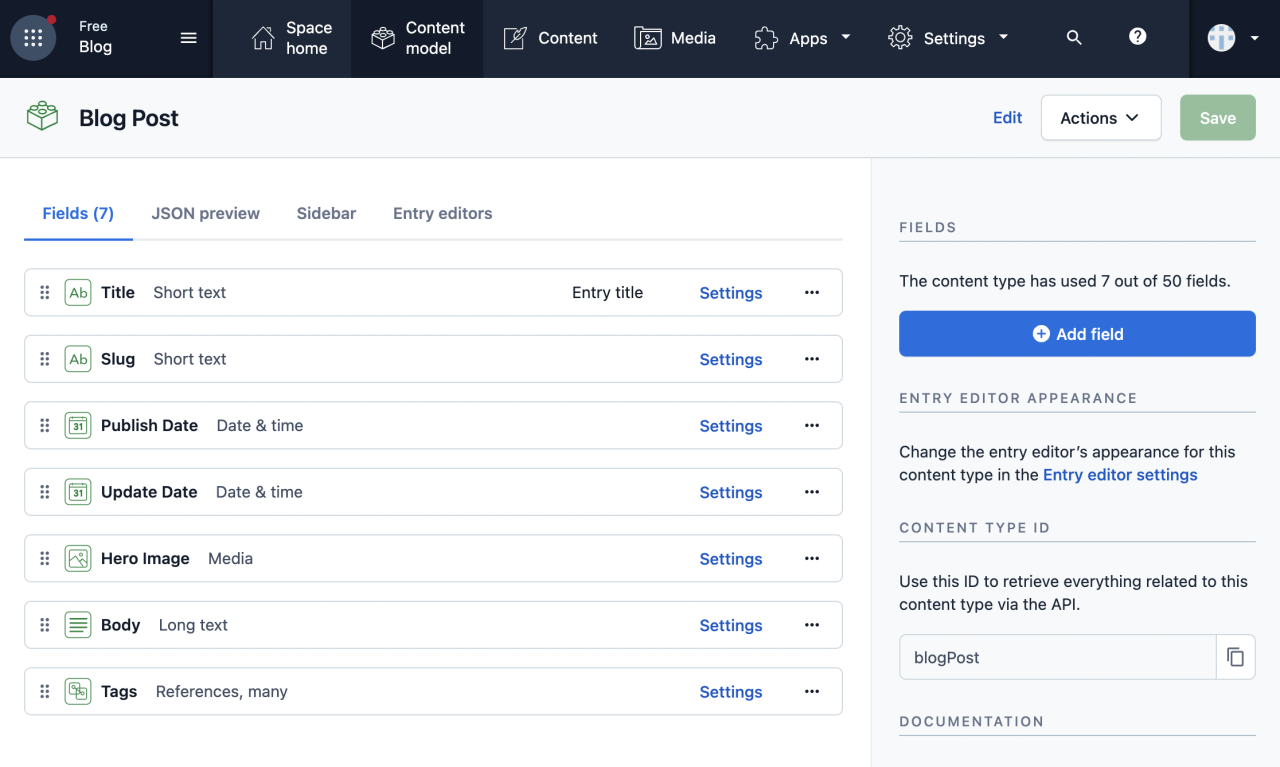
画面右の「Add Field」ボタンで必要なフィールドを作ります。自分の場合は以下のように設定しました。

モデルの作成後、Contentタブからテスト用のポストを作っておくと、後のレイアウト調整等で便利です。Publishボタンを押すと公開状態になります。
ContentfulとGatsbyの紐付け
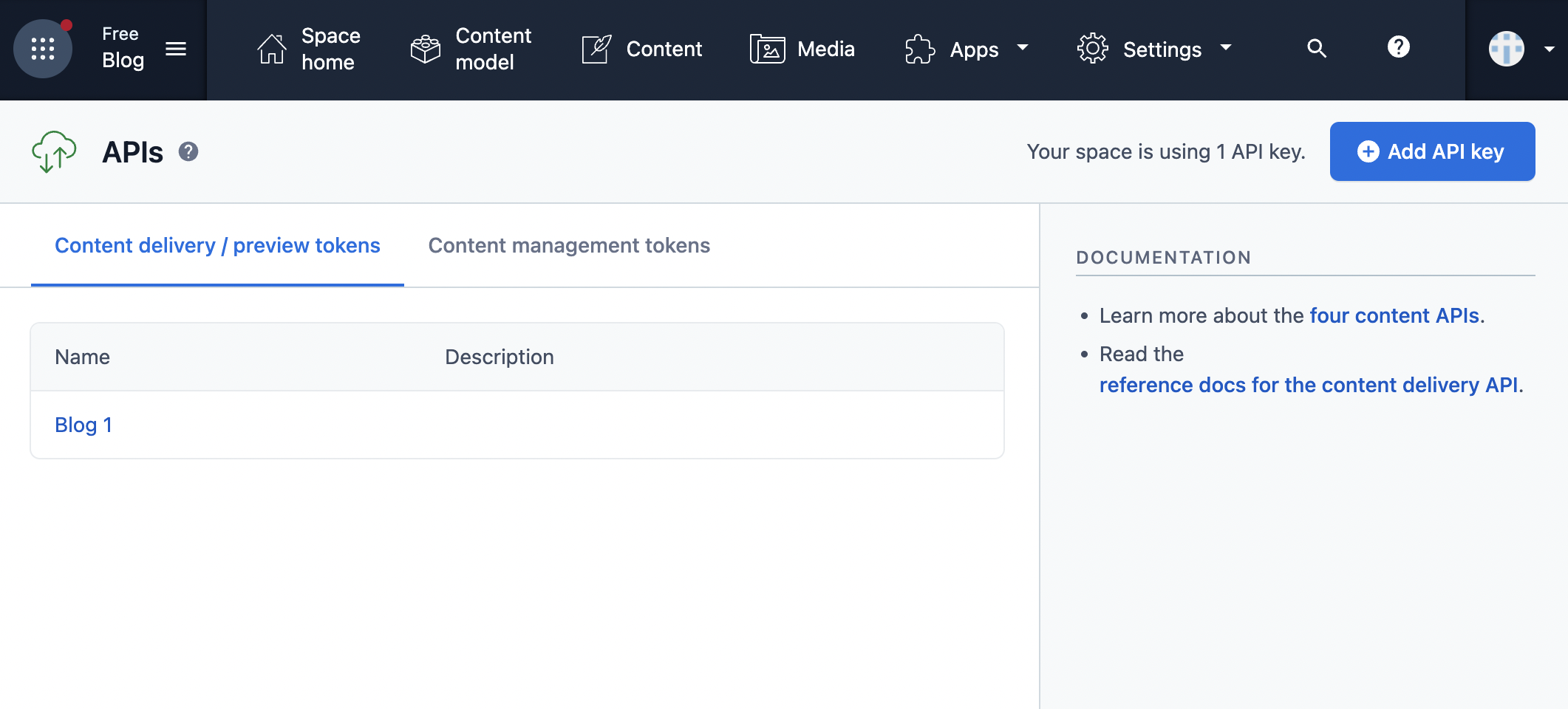
Gatsby側からContentfulのデータを読み取れるようにします。まずはContentful側のトークンを取得します。
Settingsタブ→API keys→Add API KeyでAPIキーを生成できます。Space ID, Content Delivery API が使用するトークンです。

gatsby側、gatsby-config.jsにアクセストークンを読み込ませます。gatsbyには環境変数を管理できるパッケージのdotenvが含まれているので、こちらを使用します。
ルートフォルダに.env.developmentと.env.productionファイルを作成し、内容を以下のように記載します。
開発環境用にContentful Spaceを分けたい場合はそれぞれに併せた環境変数を設定してください。
CONTENTFUL_SPACE_ID=*自分のSpace ID*
CONTENTFUL_ACCESS_TOKEN=*自分のContent Delivery API*以上でContentfulとGatsbyの紐付けは完了です。ブログが完成したら(*ここが大変)、githubにリモートリポジトリを作成しておきます。
Netlifyへのデプロイ
Netlifyアカウントの作成、githubとの連携
netlifyのアカウントを作成します。そのままインストラクションに従い、githubリポジトリとの連携まで進めます。
githubと連携することで、githubへpushすると自動でデプロイされるようになります。ただしヘッドレスCMSを使用している場合、そのアクセストークンを別途Netlify側に設定してあげる必要があります。
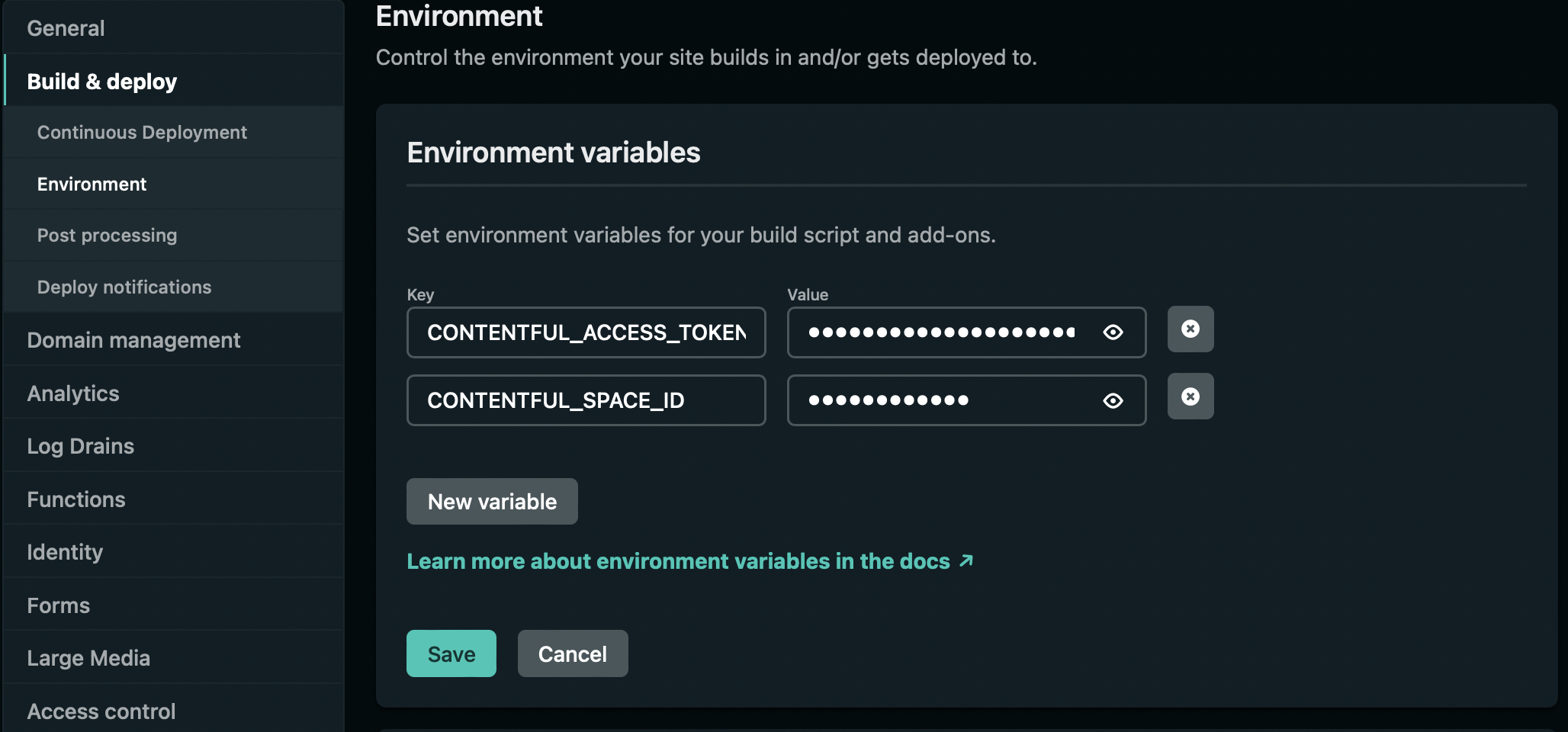
環境変数の設定
設定のBuild & deploy→Environment→Environment variablesから、gatsby側で設定したものと同じ以下の変数を追加します。

ContentfulとNetlifyの連携
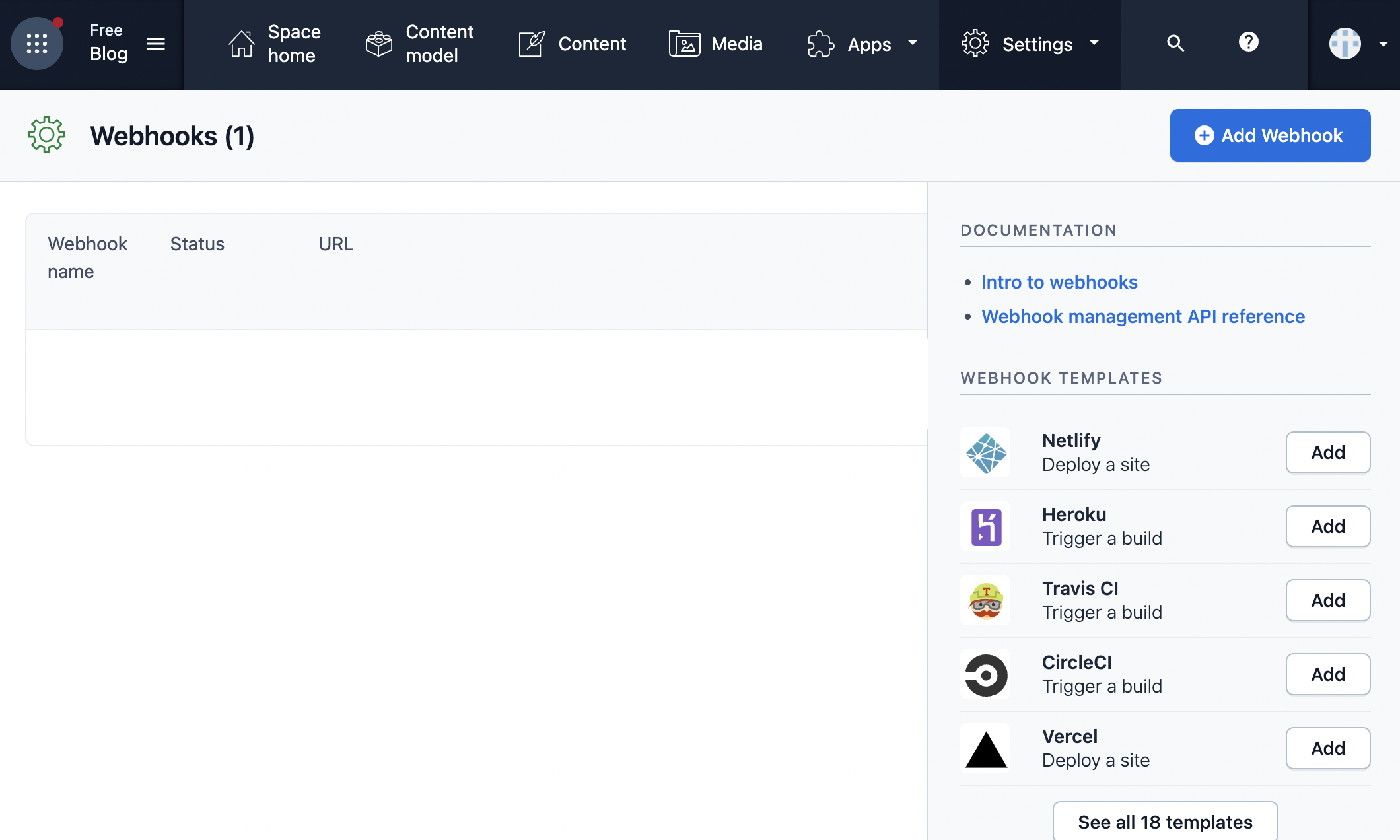
最後に、Contentful側で記事を投稿するだけで自動でデプロイされるよう、Webhookの設定を行います。
Netlifyの設定からBuild hookを作成します。適当な名前を設定し、Githubのビルド用ブランチを選択、保存します。build hookのURLが発行されるのでコピーしておきます。
ContentfulのSettings→Webhooks→右側のWebhook templatesからNetlifyを選択、上のNetlify Build hooksのURLを貼り付けて保存します。

Contentful側で適当なポストを作成し、自動でビルドされていれば完成です。
余談
肝心のブログ本体ですが、React自体に触り慣れておらず、ちまちま調べながら手探りでの制作になりました。ざっくり以下の順で作りすすめています。
-
記事単体のページ作成
- コードブロックのシンタックスハイライト表示設定
- 記事画像のモーダルズーム導入
- SNSシェアのボタンを生成
- 各記事ページから前後の記事に飛べるよう調整
-
メインページの作成
- メインページ用の記事プレビューの作成
- ページネーションの作成
-
各カテゴリ単位のページを作成
- Contentfulでのタグ管理設定
-
SEO, Googleアナリティクスの設定
-
Netlifyに独自ドメインの設定
-
twitterカード表示の対応
細かなポイントでメモを残しておきたいところは別の記事で紹介しようと思います。